The positioning property is used in CSS to determine where an element is placed on the page, we can further customize the placement of the elements by using top, bottom, left and right.
note: when we apply positioning properties to any element, it always looks for a parent positioned element to base it's location on the page, if there isn't a positioned parent element it applies the position relative to the body of the page.
so, it's always better to apply positioning to the parent element.
We will apply CSS to the below HTML to understand the examples
<body>
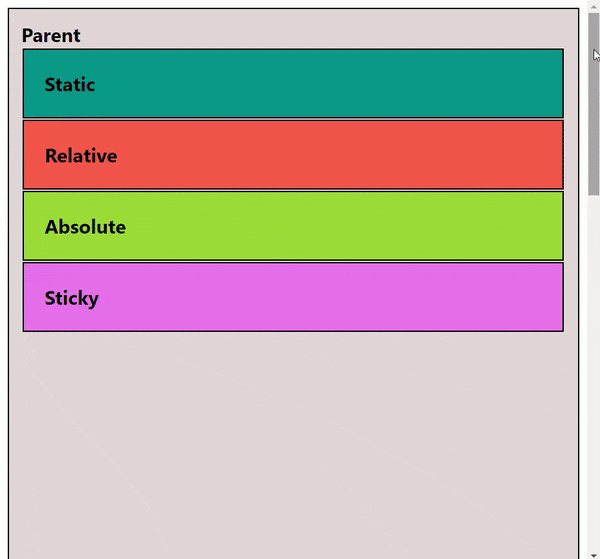
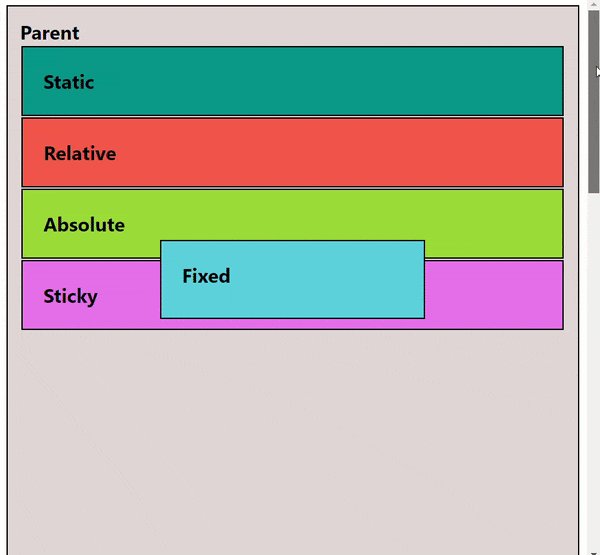
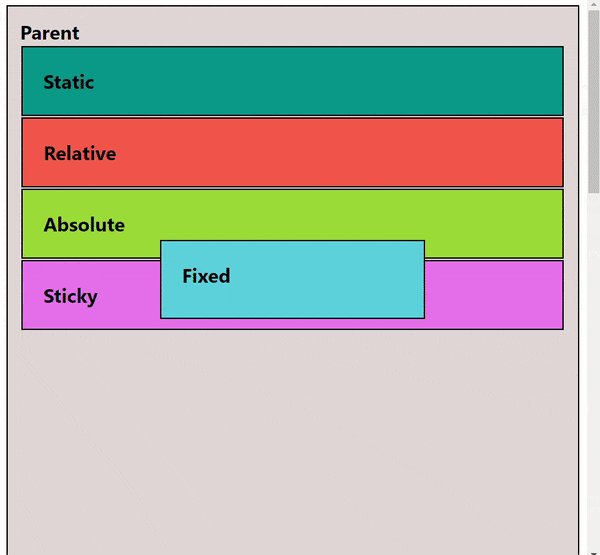
<main class="parent">
Parent
<div class="static">Static</div>
<div class="relative">Relative</div>
<div class="absolute">Absolute</div>
<div class="sticky">Sticky</div>
</main>
</body>
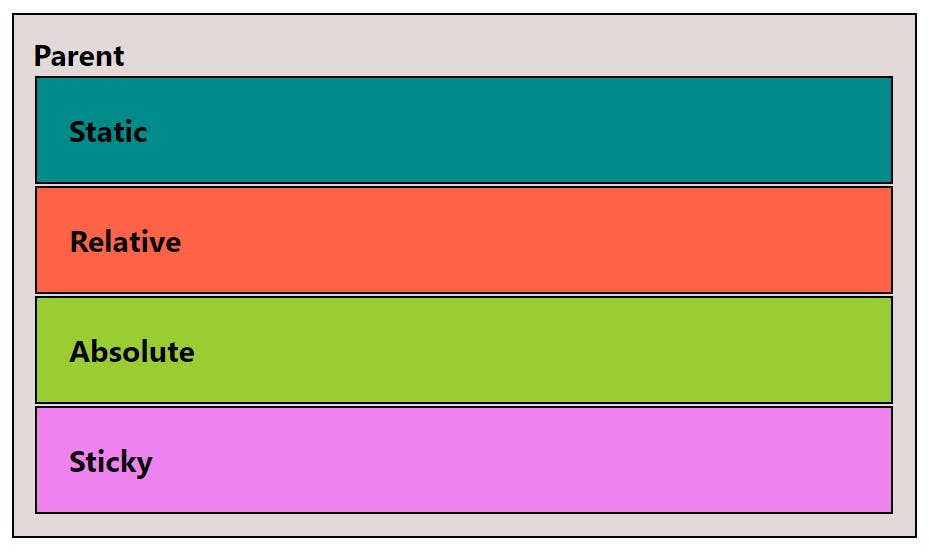
Static:
Statically positioned elements holds on to it's initial position, any additional changes such as height, width etc are ignored.
Note: any element that don't have any positioning mentioned are by default static.
example:
.static {
position: static;
top: 30px;
left: 100px;
}
here we have applied top: 30px; and left: 100px; to the static element but both of those properties gets ignored because of the static nature of the element.

Relative:
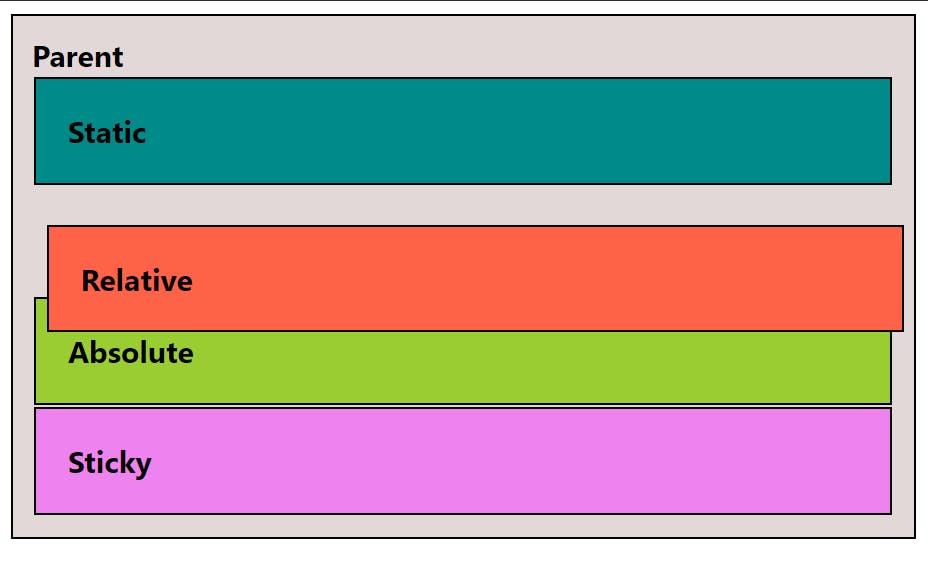
Relatively positioned elements applies it's positions (top, bottom, left, right) relative to it's initial position. It moves itself to the mentioned position on the page while remembering the root/ initial position.
*All Relative, Absolute and Sticky elements will position themselves where they have been told, no matter if it covers other elements of the page
example:
.relative {
position: relative;
top: 30px;
left: 10px;
}
here, the relatively positioned element move itself 30px from top and 10px from left away from where it was previously (initial position) while maintaining the root.

Absolute:
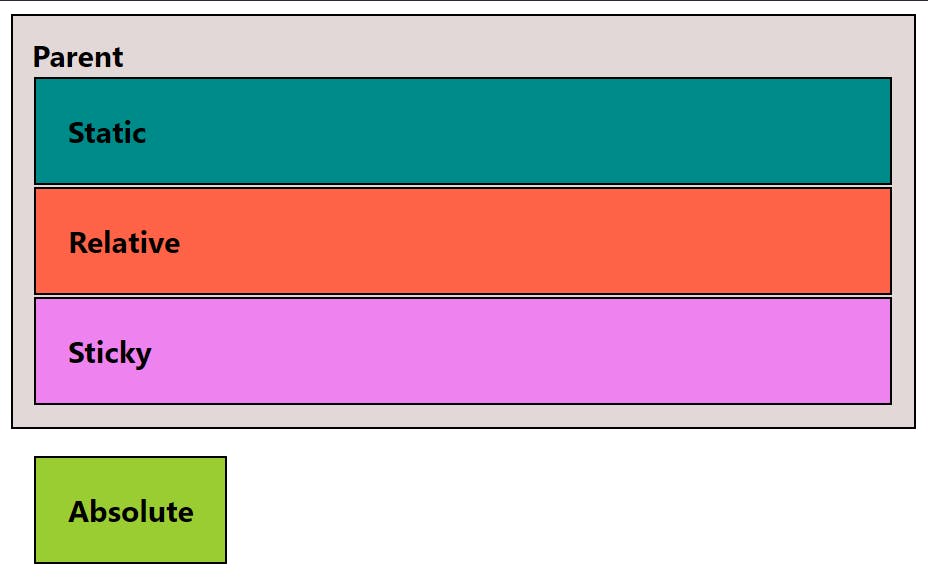
An absolutely positioned element forgets it's initial (root) position and places itself relative to it's nearest positioned parent element, if there isn't any positioned parent then it positions itself from the body of the page.
example:
.absolute {
position: absolute;
top: 350px;
here the absolutely positioned element will forget it's root and place itself 350px from top, relative to the nearest positioned parent element
notice how .absolute is a block-level element <div> but after the absolute positioning it don't take the whole width of the page. that's because position: absolute; makes it forget it's initial position so now .absolute doesn't know the width of the parent so it only takes as much space as it's content

Sticky:
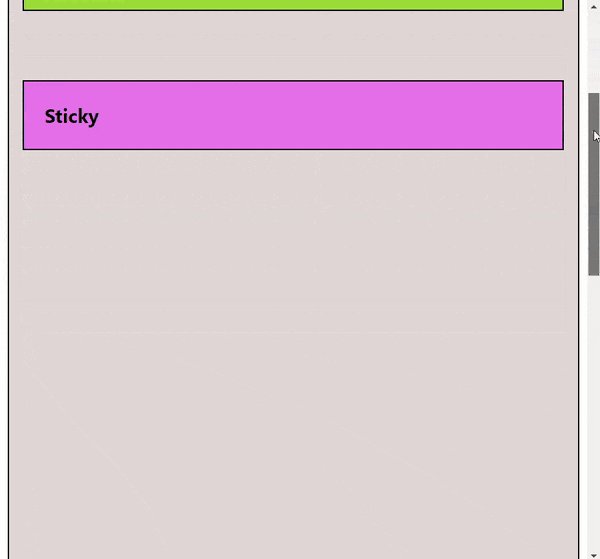
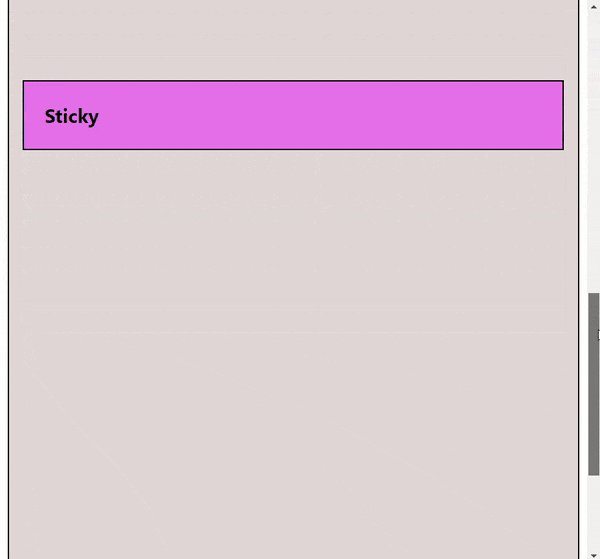
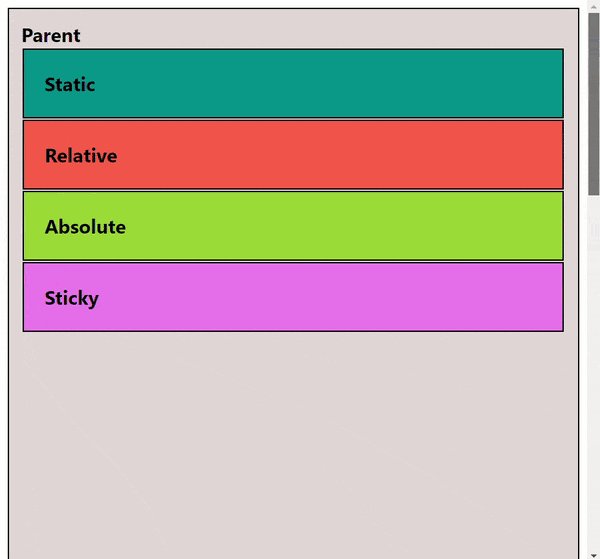
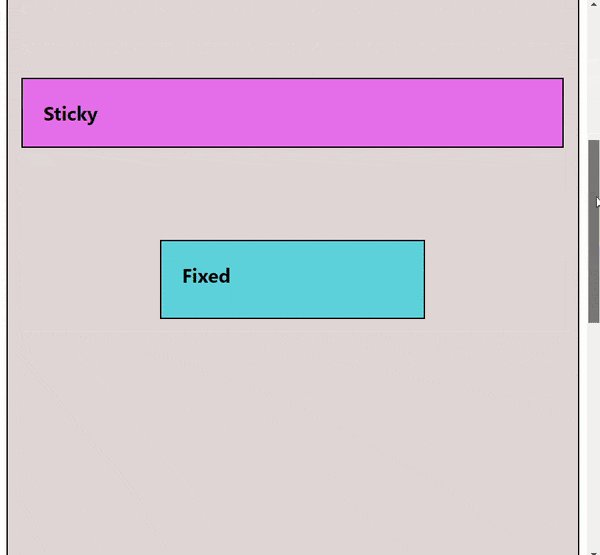
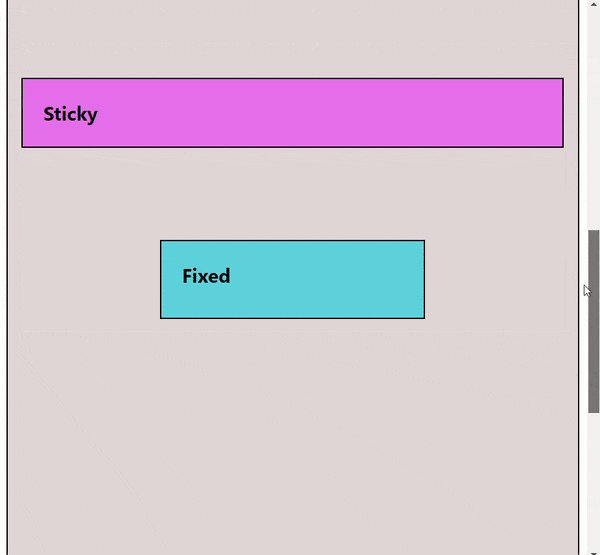
A sticky element behaves like static until the parent element is scroll-able, once you scroll past it's initial position, it will behave as if it is fixed.
as MDN explains it : "Sticky positioning is a hybrid if relative and fixed positioning. The element is treated as relative positioned until it crosses a specified threshold, at which point it is treated as fixed positioned"
example:
.sticky {
position: sticky;
top: 100px;
}
here element .sticky maintains a 100px distance from top of the page once the parent has been scrolled enough to go past the initial position of the sticky element.

Fixed:
A fixed position element is positioned relative to the viewport or the body of the page itself, so when a page is scrolled the fixed element stays right at it's initial position. like Absolute, Fixed also forgets it's root positioning and adapts the new position relative to the body of the page.
Fixed always positions itself relative to the viewport/ body of the page, even if it has a positioned parent element.
example:
.fixed {
position: fixed;
top: 300px;
bottom: 300px;
left: 200px;
right: 200px;
}
here, .fixed positions itself 300px from top-bottom and 200px from left-right relative to the body of the page, and it maintains this position when the page is scrolled.

Thanks for reading 🙂